标签:#UI
本站所有内容均由自动化程序抓取自第三方网站,部分内容未及时审核,如有侵权,违规,请联系我们第一时间删除!QQ:3963907323
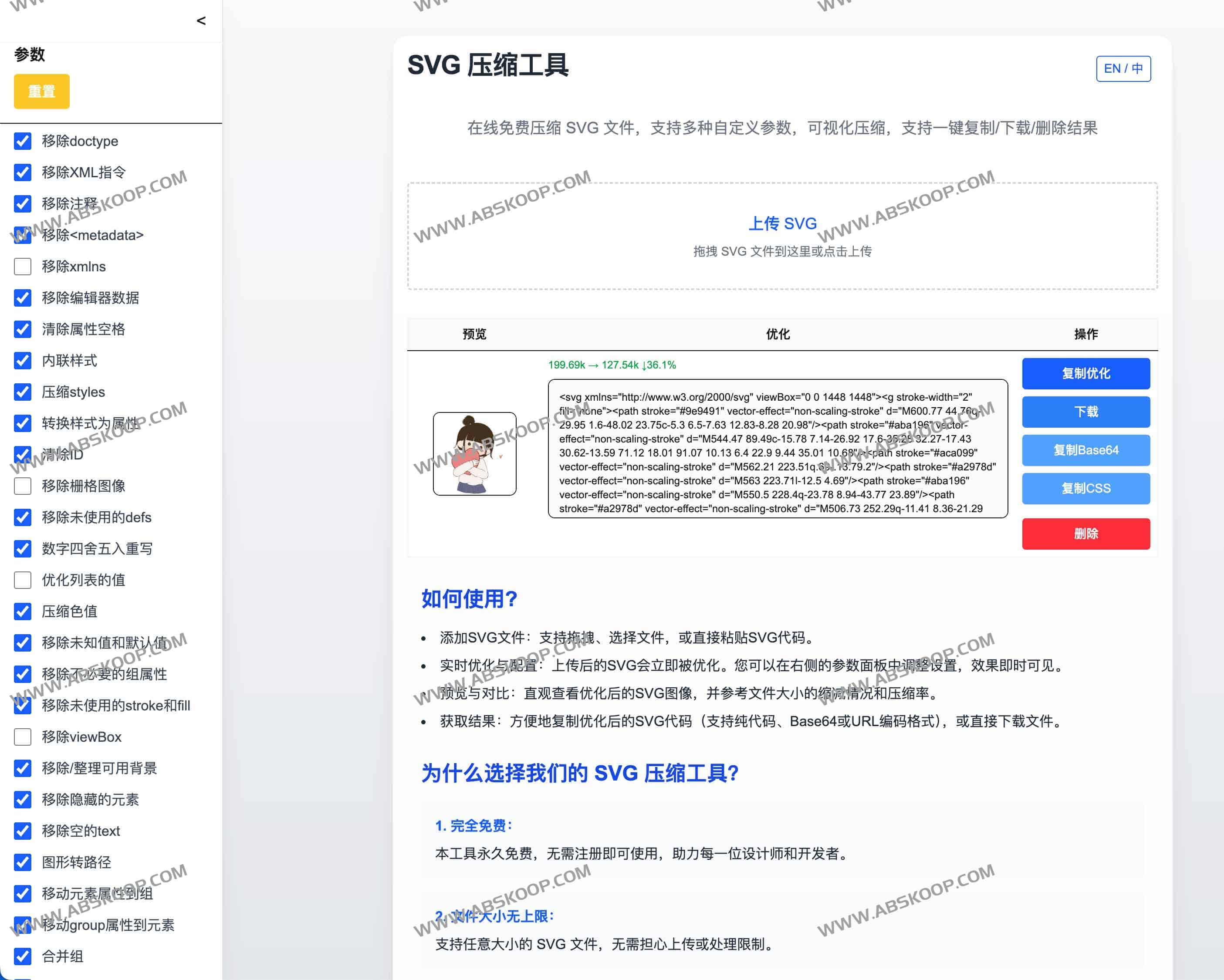
SVG Optimizer:SVG 在线压缩神器 零上传、极速无损,一键减肥你的矢量图
文章目录 显示 1 SVG Optimizer介绍 2 SVG Optimizer工具亮点 3 SVG Opt […]

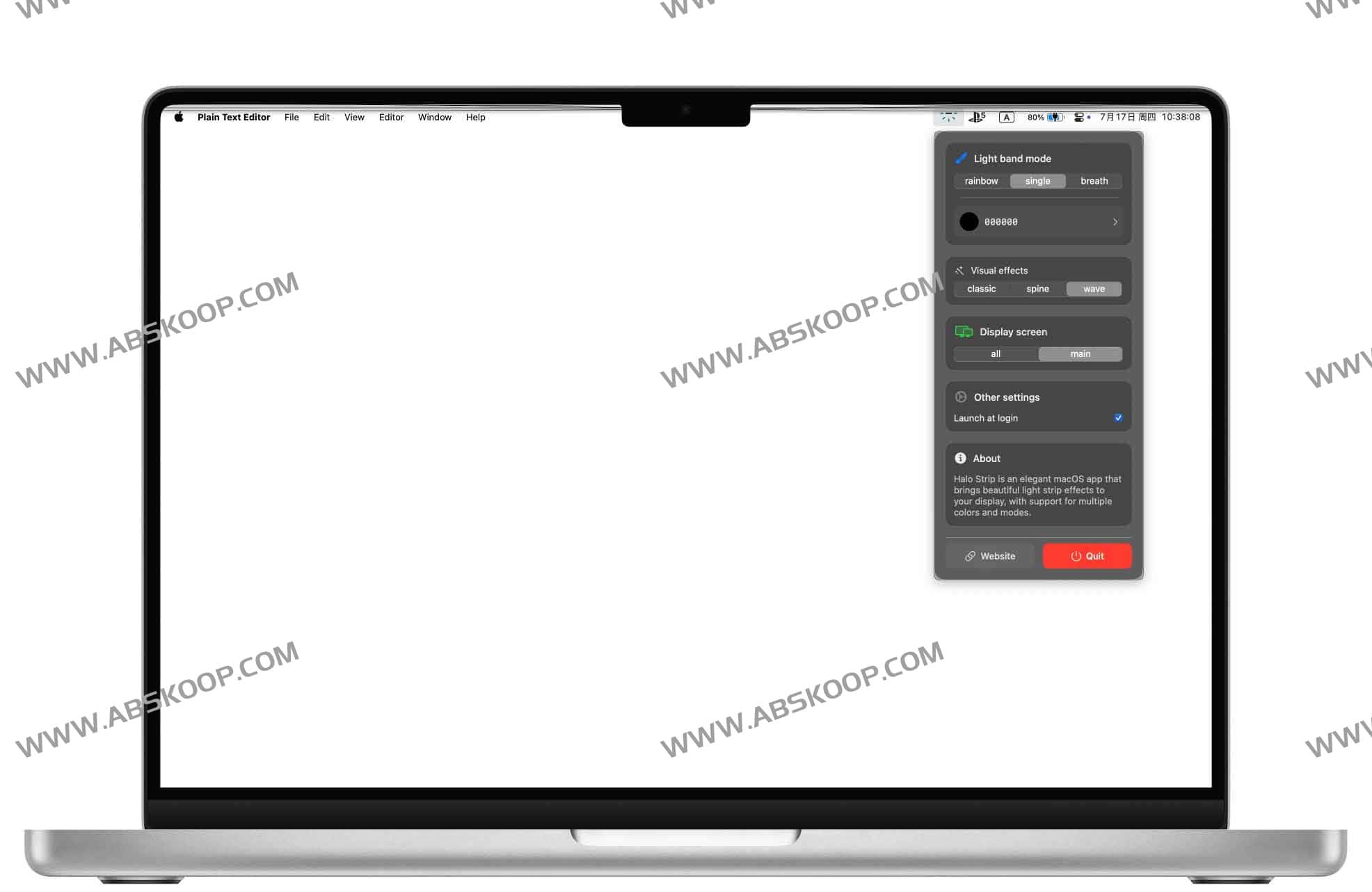
光晕带:让 Mac 菜单栏流光溢彩的轻量级美化神器
文章目录 显示 1 光晕带介绍 2 光晕带核心卖点 3 光晕带功能详解 3.1 动态光效模式 3.2 全彩自定 […]


跨平台软件著作权源代码收集器:一键生成软著申请文档
软件著作权源代码收集器 软件著作权源代码收集器(SoftwareCopyrightSourceCodeColl […]

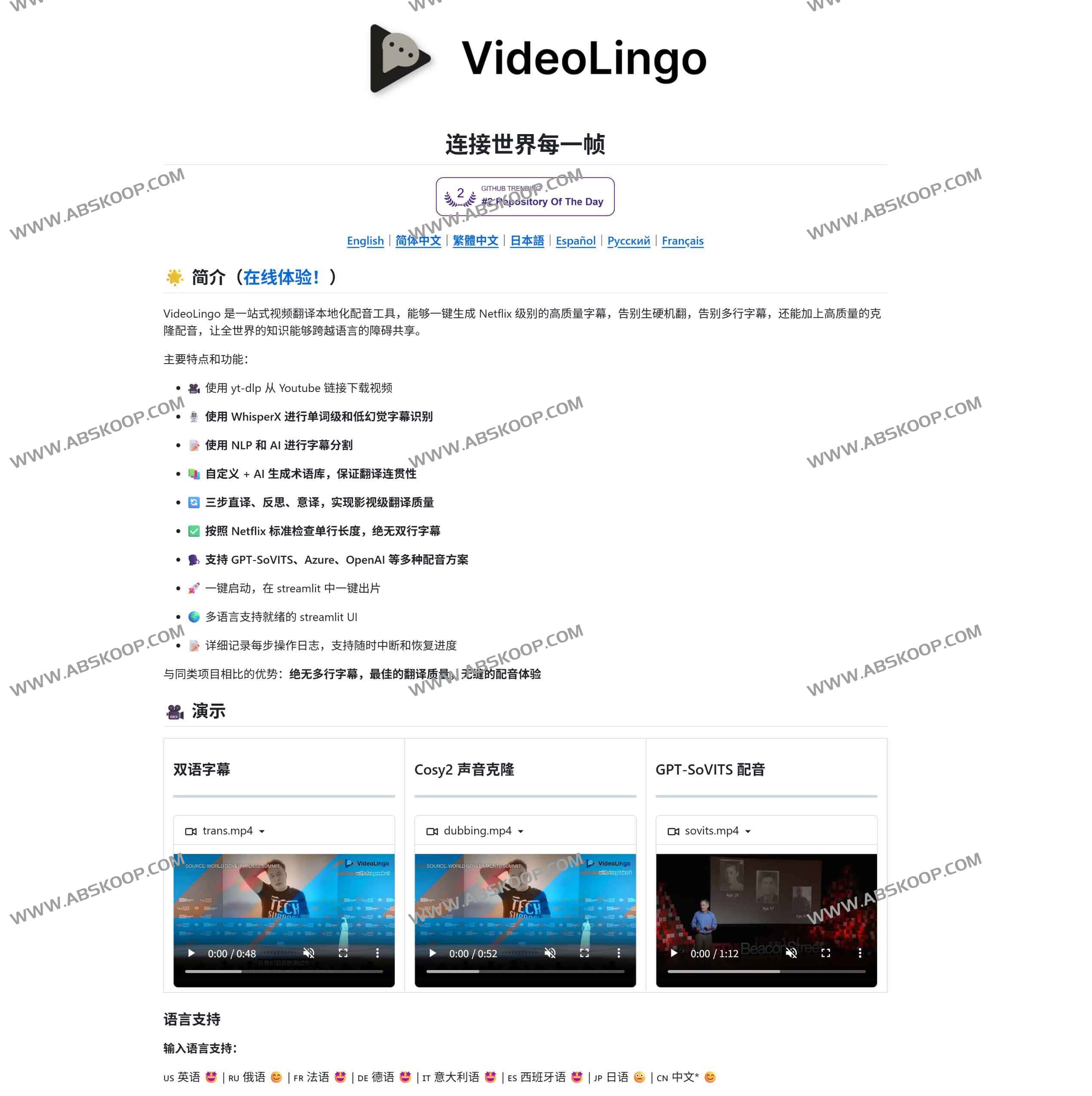
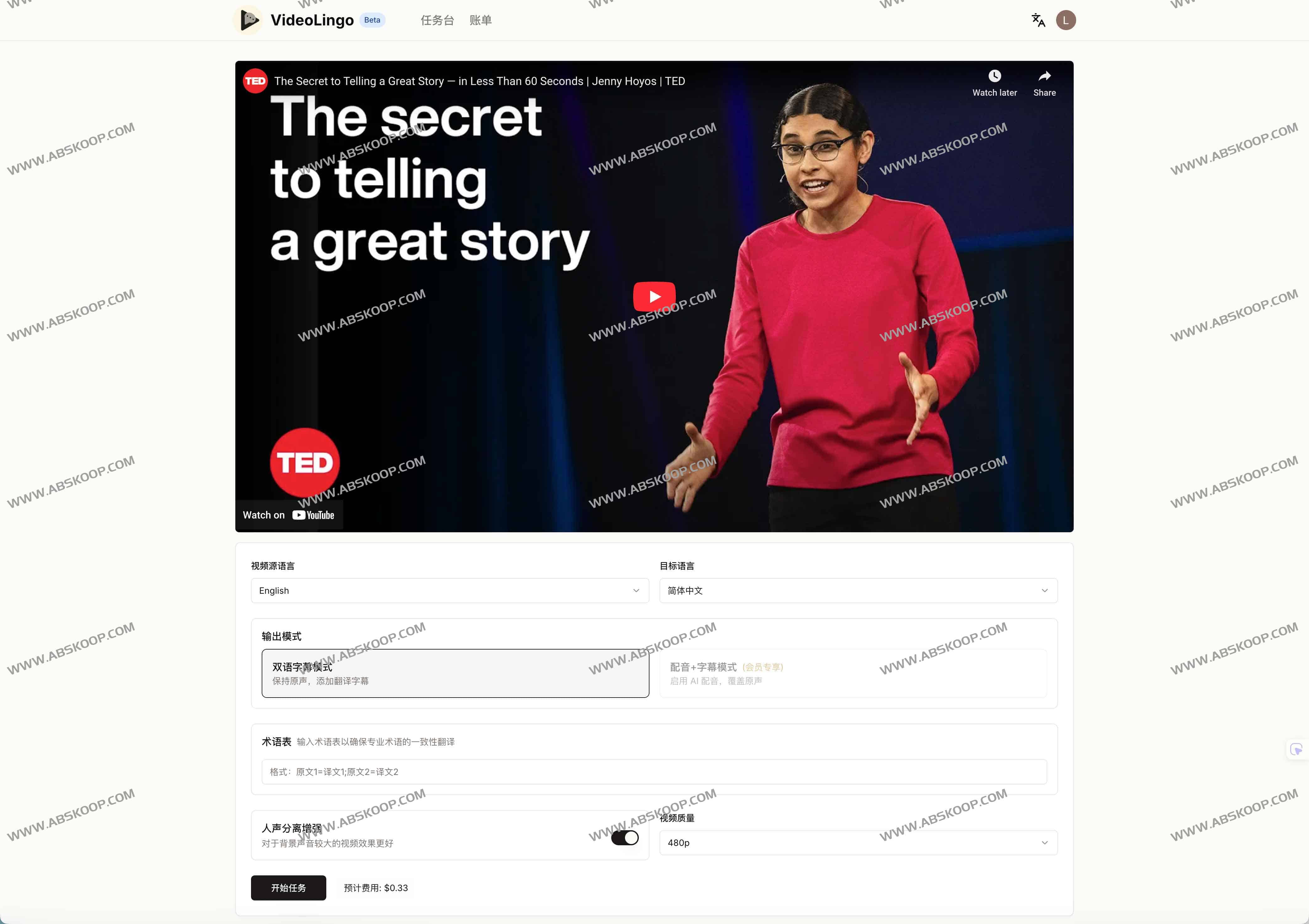
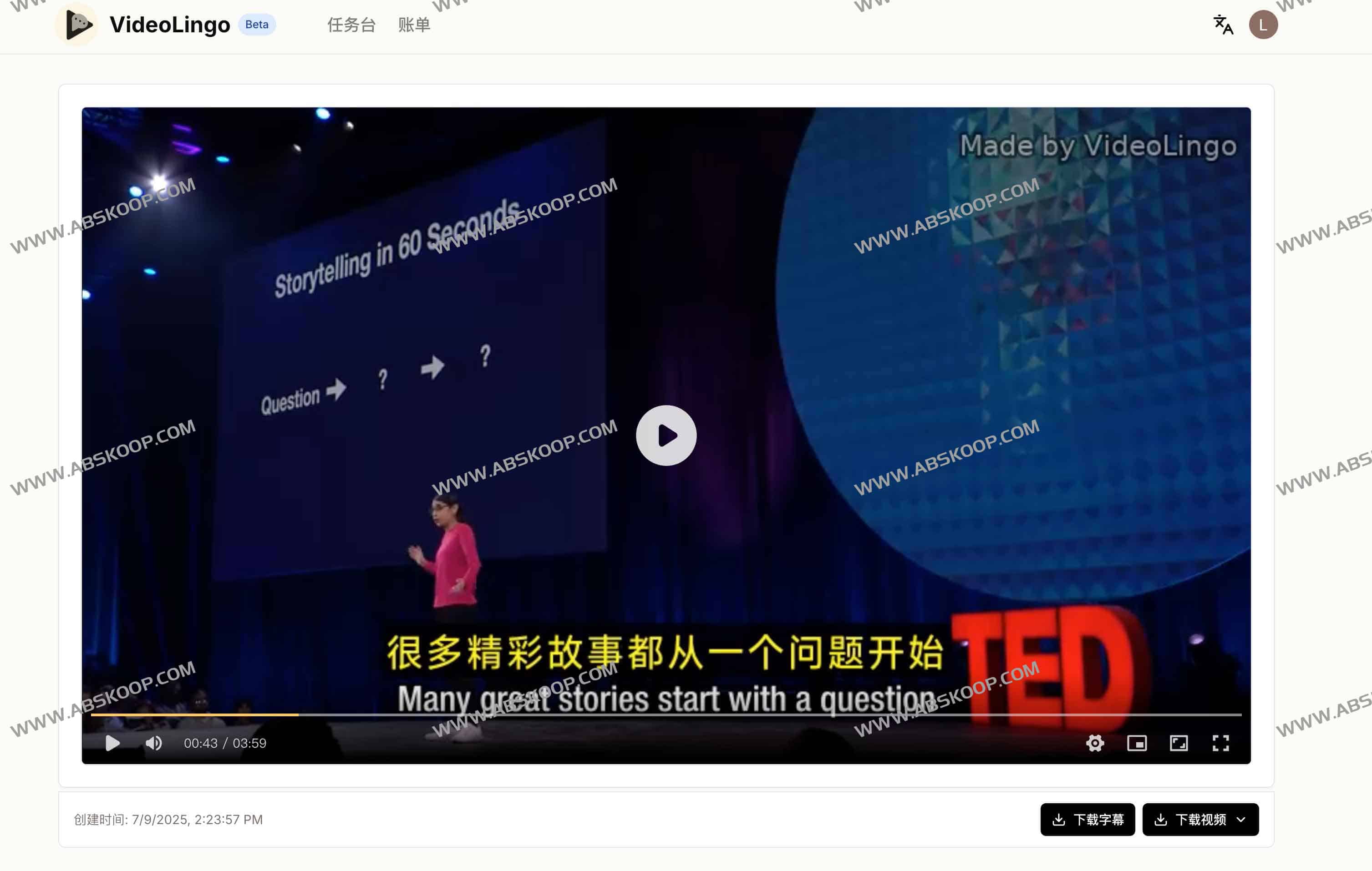
VideoLingo:一站式视频翻译本地化配音工具 一键生成 Netflix 级别的高质量字幕
文章目录 显示 1 VideoLingo介绍 2 VideoLingo主要特点和功能 3 VideoLingo […]




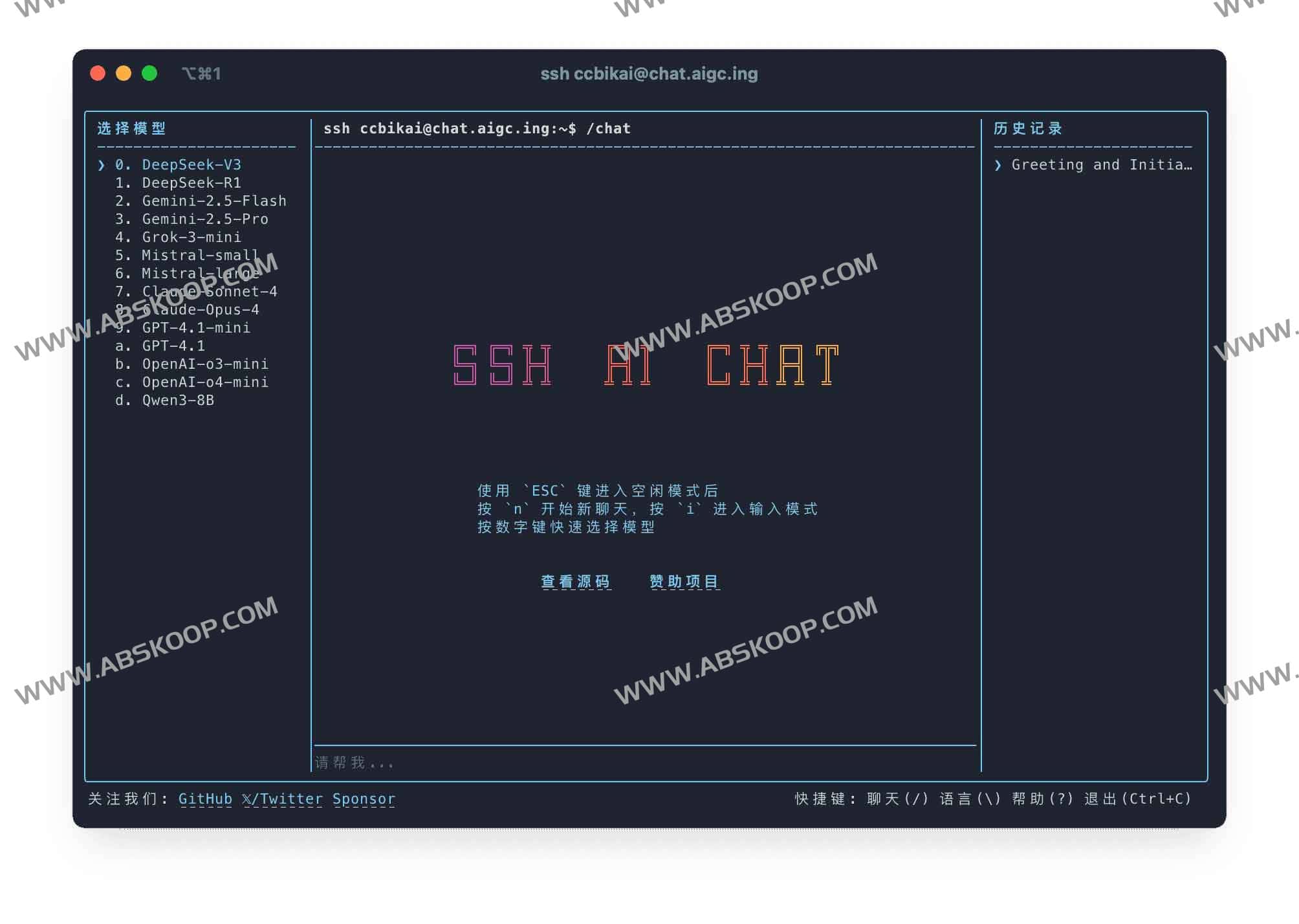
SSH AI Chat:在 SSH 终端中轻松开启 AI 对话
文章目录 显示 1 SSH AI Chat概览 2 SSH AI Chat核心特性 2.1 极速上手 2.2 […]

AI绘画设计零基础到商业进阶
文章目录 显示 1 AI绘画设计零基础到商业进阶课程概览 1.1 核心学习路径 1.1.1 1. […]

Chatlog:一站式微信聊天记录查询与 AI 集成神器
文章目录 显示 1 Chatlog概览 2 Chatlog功能亮点 2.1 本地数据自动发现 2 […]

Windows Seelen UI 定制化桌面_v1.9.11 中文版
软件介绍 Seelen UI是一款针对Windows 10/11系统量身打造的开源桌面环境,致力于通过其高级的 […]
Warning: Undefined array key 1 in /www/wwwroot/q.wpcoder.cn/wp-content/themes/wpcoder/content.php on line 83
Warning: Undefined array key 1 in /www/wwwroot/q.wpcoder.cn/wp-content/themes/wpcoder/content.php on line 83
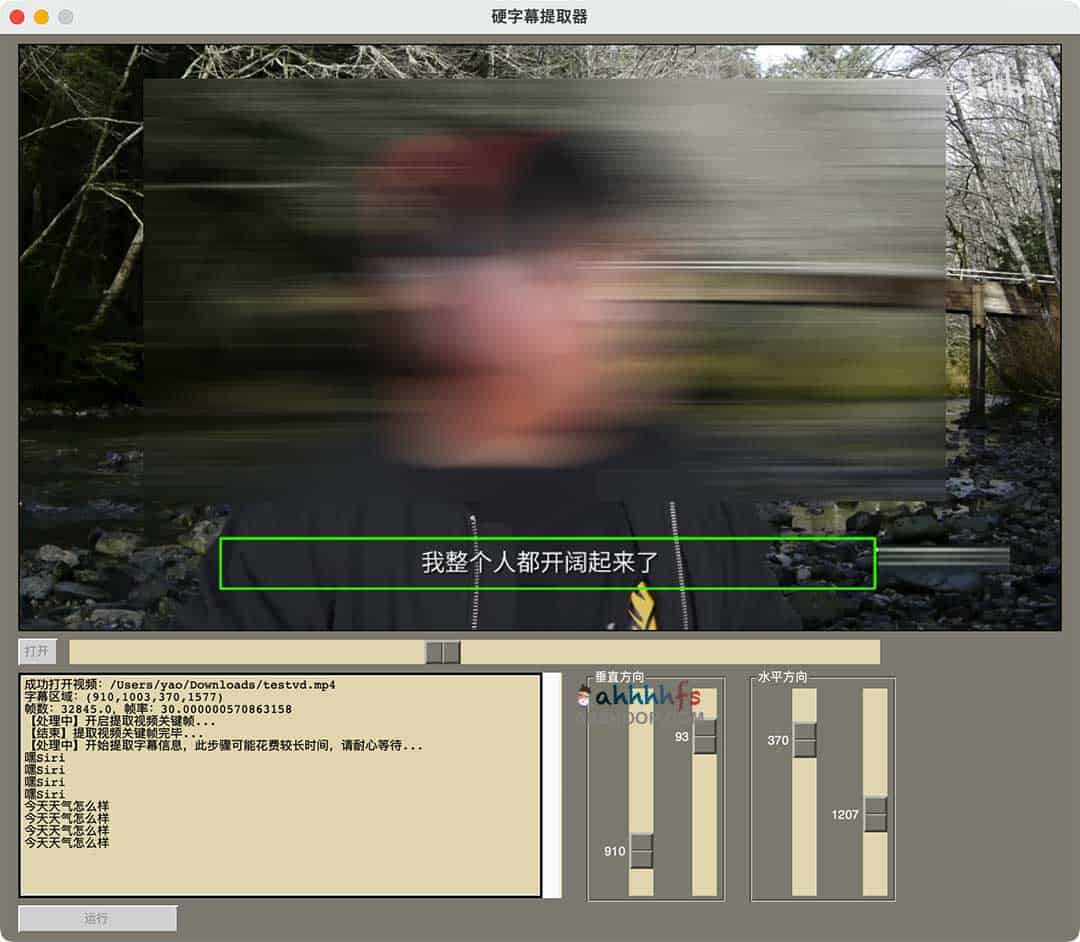
video-subtitle-extractor 视频硬字幕提取工具
Video-subtitle-extractor (vse) 是一款将视频中的硬字幕提取为外挂字幕文件(srt […]

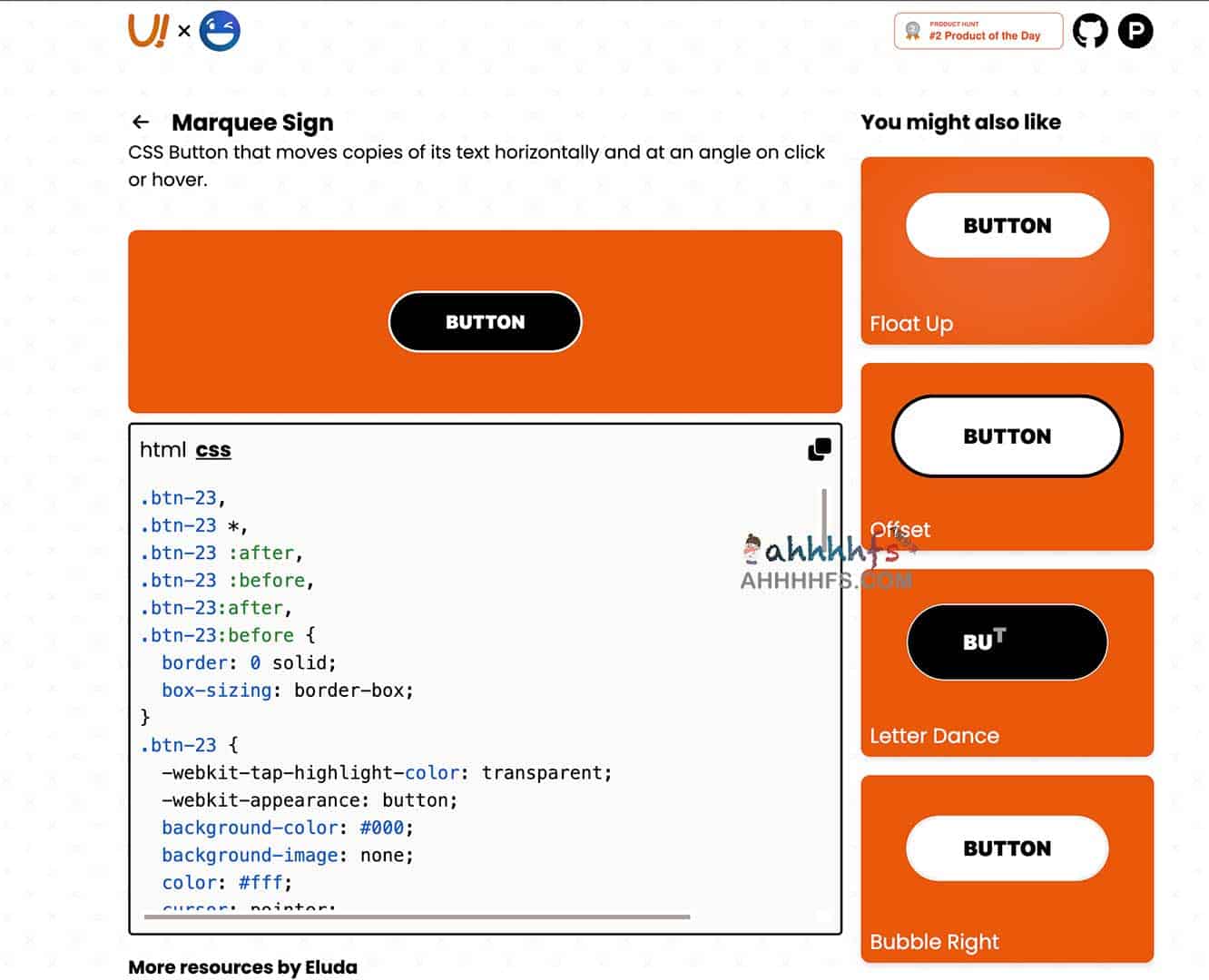
100个 CSS按钮点击效果:UI Buttons
UI Buttons 收集了100个 CSS按钮点击效果,是通过css和Html实现的,而且都是免费开源的,代 […]